Cara Penggunaan 5 Fitur HTML5 yang Perlu Diketahui Oleh Developer
HTML5 saat ini menjadi hal yang umum. Perlu diketahui fitur-futur utama dan bagaimana cara penggunaannya oleh developer. HTML5 tidak hanya berisi tambahan markup tapi juga API yang dapat dipanggil melalui JavaScript. Jika Anda belum terbiasa dengan HTML5, dalam tulisan ini saya paparkan fitur-fitur utama yang perlu diketahui. Anda akan belajar mengenai audio/suara, video, element kanvas, beberapa tipe masukan, berbagai macam fitur form dan atribut data.
Catatan:
Beberapa fitur seperti Web Sockets dan Web Storage biasa digunakan dalam HTML5 namun, fitur-fitur tersebut memiliki spesifikasi yang berbeda antara satu peramban dan peramban lainnya. Dalam tulisan kali ini fitur-fitur tersebut tidak dibahas.
Elemen Audio dan Video
HTML5 menawarkan dua elemen baru yaitu <audio> dan <video> untuk menempelkan berkas audio dan video dalam halaman web. Dengan demikian Anda tidak perlu menggunakan piranti tambahan (add-on) pihak ketiga atau plugin untuk memutar berkas audio dan video. Anda bisa memanfaatkan dukungan HTML5 yang sudah ada. Penggunaan elemen-elemen tersebut sangatlah mudah, sebagai contoh markup berikut:
<audio src="kalimba.mp3" controls loop="loop" autoplay="autoplay"></audio> <video src="wildlife.webm" controls loop="loop" autoplay="autoplay"></video>
Baris pertama dari markup di atas adalah elemen <audio> untuk memutar berkas kalimba.mp3. Tampilan pada layar akan muncul tombol play/pause/volume. Atribute loop menandakan bahwa berkas akan diputar berulang-ulang. Dan atribut autoplay berarti berkas tersebut akan diputar segera setelah elemen berhasil dirender di peramban. Elemen <video> memiliki atribut yang sama dengan <audio> akan tetapi memutar berkas yang berbeda yaitu wildlife.webm. Gambar berikut menunjukkan tampilan elemen <audio> di peramban Chrome.
Tidak semua peramban mendukung format audio dan video yang sama, Anda perlu menyediakan mekanesme fallback jika peramban tidak mendukung format tertentu. Anda dapat menanganinya dengan memberikan beberapa format audio dan video seperti contoh berikut.
<video controls> <source src="wildlife.webm" /> <source src="wildlife.mp4" /> </video>
Markup di atas menggunakan elemen <video> namun kali ini tidak menentukan nama berkas di atribut src melainkan menggunakan elemen <source> yang berada di dalamnya. Anda dapat memiliki rankaian elemen <source> untuk format media yang didukung (dalam contoh ini adalah webm dan mp4). Jika peramban tidak mendukung format maka akan diabaikan dan mencoba memutar format berikutnya.
Anda juga dapat mengendalikan elemen <audio> dan <video> secara program. Elemen <audio> dan <video> mengekspos method-method dan event-event yang dapat digunakan untuk menangani script di sisi klien. Sebagai contoh, Anda dapat membuat pemutar audio dan video sendiri yang memiliki tombol yang menarik dan merubah tampilan sesuai dengan keinginan. Kode jQuery berikut menunjukkan bagaimana berkas audio dapat diputar dan dihentikan secara pemprograman.
$(document).ready(function () {
$("#btnPlay").click(function () {
var audio = $("audio").get(0);
audio.play();
});
$("#btnPause").click(function () {
var audio = $("audio").get(0);
audio.pause();
});
});
Sebagaimana dapat Anda lihat, elemen DOM audio memiliki method play() dan pause() yang digunakan untuk memutar dan menghentikan perkas audio.
Elemen Canvas
Walaupun HTML dapat menampilkan gambar, namun terbatas pada gambar yang sudah ada. Dahulu, tidak memungkinkan untuk menggambar di dalam peramban secara pemprograman. Elemen <canvas> pada HTML5 menyediakan API yang cukup untuk menggambar di dalam peramban. Elemen <canvas> dapat digunakan untuk membuat permainan, menampilkan grafik/bagan, membuat pratayang gambar dan lain sebagainya berbasis HTML5. Elemen <canvas> pada dasarnya merupakan elemen yang sederhana, seperti contoh berikut:
<canvas height="500" width="500"></canvas>
Baris markup di atas mendefinisikan ukuran kanvas seluas 500 x 500 titik. Bagaimanapun juga markup di atas tidak berguna, sampai ada gambar yang ditorehkan di atasnya. Anda dapat menggambar garis, kurva, bentuk, tulisan dan gambar menggunakan API canvas. Sebagai contoh, kode di bawah menggambar tulisan pada sebuah canvas.
$(document).ready(function () {
var canvas = $("canvas").get(0);
var context = canvas.getContext("2d");
context.fillStyle = "blue";
context.font = "bold 30px Arial";
context.fillText("Hello World!", 50, 100);
});
Kode di atas mengambil referensi ke elemen canvas. Method getContext() mengembalikan apa yang dinamakan sebagai drawing context – sebuah obyek yang digunakan untuk melakukan operasi gambar. Property fillStype dari obyek context diset warna biru menandakan warna dari tulisan. Property font diset sebagai Arian dengan ukuran 30px, dan bentuk tulisan tebal. Akhirnya, method fillText digunakan untuk menggambar string pada permukaan canvas pada koordinat (50, 100). Gambar di bawah menunjukkan canvas dengan tulisan sesuai dengan kode di atas.
Jenis Masukan Baru
Ketika membuat formulir HTML, sering kali berhubungan dengan jenis dan format data tertentu seperti tanggal, jam, warna, rentang nilai, URL, alamat sur-el, dan lain sebagainya. HTML5 menyediakan banyak jenis masukan baru untuk menyederhanakan pekerjaan Anda. Beberapa diantaranya adalah:
- number (angka)
- date / time (tanggal / jam)
- color (warna)
- range (rentang nilai)
- url
- email (sur-el)
- tel (telepon)
Tidak semua peramban mendukung jenis masukan tersebut sama persis. Sebagai contoh, setelah mengatur jenis masukan menjadi tanggal, pada Chrome akan tampak seperti gambar berikut.
Jenis masukan tersebut juga termasuk validasi format. Sebagai contoh, jika Anda mengetik string pada jenis masukan angka, pada Chrome akan menampilkan pesan galat seperti berikut.
Fitur-Fitur Form yang Lain
Sebagai tambahan jenis masukan baru, HTML5 menawarkan fitur-fitur yang menyederhanakan penanganan formulir dan masukan, diantaranya:
- Field masukan dapat ditandai sebagai wajib diisi dengan menambahkan atribut required.
- Field masukan dapat ditandai sebagai field yang difokuskan pertama kali saat formulir dimuat dengan menambahkan atribut autofocus.
- Field masukan dapat memiliki tanda air dengan menambahkan atribut placeholder.
- Action dan method formulir dapat diset di tombol submit dengan atribut formaction dan formmethod.
Walaupun kita tidak membahas fitur-fitur di atas secara mendalam, namun mari kita lihat beberapa contoh penggunaannya.
Banyak formulir data entri menginginkan beberapa data harus diisi. Untuk menanganinya, HTML5 menyediakan atribut required. Simak contoh berikut:
<input id="text1" type="text" required/>
Perhatikan contoh di atas, elemen masukan memiliki atribut required. Jika Anda tidak memasukkan nilai apapun ke text1, peramban akan menampilkan pesan galat dan menolak untuk mengirimkan data formulir ke server. Gambar berikut menunjukkan pesan galat tersebut.
Acap kali Anda ingin menampilkan informasi tanda air pada field masukan. Sebagai contoh pada kotak pencarian, Anda bisa menambahkan tanda air “Cari barang…”. Dengan HTML5 Anda cukup menambahkan atribut placeholder di elemen masukan.
<input id="text1" type="text" placeholder="Cari barang..." />
Jenis masukan baru HTML5 selain menyediakan format yang umum, juga menyediakan format khusus dengan pola yang dapat ditentukan sendiri. Sebagai contoh, untuk memvalidasi masukan kode pos, Anda dapat menggunakan regular expression. Berikut adalah contoh regular expression untuk kode pos Indonesia.
<input id="text1" type="text" pattern="^\s*([1-9][0-9]{4})\s*$" required />
Regular expression akan memvalidasi masukan diawali dengan satu digit angka 1-9 dan diikuti oleh empat digit angka 0-9. Jika data tidak valid, akan muncul pesan galat sebagai berikut.
Pada umumnya sebuah formulir akan dikirim ke alamat dan dengan method (GET/POST) yang tercantum pada elemen formulir. pada HTML5 memungkinkan Anda untuk menentukannya di masing-masing tombol. Perhatikan contoh berikut:
<input id="Submit1" type="submit" value="Submit" formaction="/home/processform" formmethod="post" />
Sebagaimana Anda lihat, atribut formaction akan mengirim data ke server dengan alamat /home/processform, meggunakan method POST sesuai dengan atribut formmethod.
Atribut-Atribut Data Kustom
Pada umumnya elemen HTML memiliki kumpulan atibut yang sudah baku (baik melalui markup ataupun script di sisi klien). Atribut Data Kustom (data-*) memungkinkan Anda mendefinisikan atribut Anda sendiri pada sebuah elemen HTML. Atribut-atribut kustom tersebut tidak berdampak pada tampilan, tapi Anda dapat mengakses dan mengubah nilainya menggunakan script di sisi klien. Atribut tersebut dimulai dengan data-*, di mana * dapat berisi apa saja, contohnya data-validationmessage. Contoh, beberapa plug-ins jQuery menggunakan atribut data-* untuk menentukan tooltip untuk elemen DOM. Beberapa pustaka validasi menggunakan atribut data-* untuk menentukan metadata seperti pesan galat dan jenisnya.
Contoh berikut menunjukkan bagaimana atribut data kustom digunakan.
<input type="text" id="text1" data-validationmessage="Invalid input!!!" />
Markup di atas berisi atribut data-validationmessage dengan nilai “Invalid input!!!”. Anda dapat membaca atribut tersebut melalui pemprograman sebagai berikut.
$(document).ready(function () {
alert($("#text1").data("validationmessage"));
});
Contoh kode jQuery di atas menggunakan method data() untuk membaca atribut data-validationmessage. Sebagai catatan, Anda tidak perlu menambahkan data- di depannya ketika menggunakan method data(). Anda juga dapat menggunakan JavaScript murni tanpa jQuery untuk mengakses atribut-atribut data-*.
Rangkuman
HTML5 menawarkan banyak fitur. Tulisan ini hanya membahas beberapa fitur penting yang mungkin bermanfaat untuk Anda. Kita bahas elemen <audio>, <video>, dan <canvas>, serta jenis-jenis masukan baru. Selain itu dibahas juga pengembangan formulir dan atribut data kustom. Walaupun beberapa fitur tidak diterapkan sama persis untuk tiap-tiap peramban, Anda dapat memulainya sekarang. Website-website modern dan perkakas pengembang telah mencoba memanfaatkan fitur-fitur HTML5 dan memahami teknologi tersebut merupakan hal yang penting bagi pengembang web.
paradigma agama dan IPTEK
Hubungan Antara Agama dan IPTEK
Perkembangan IPTEK, adalah hasil dari segala langkah dan pemikiran untuk memperluas, memperdalam, dan mengembangkan IPTEK (Agus,1999). Agama yang dimaksud disini ialah agama Islam, yaitu agama yang diturunkan Allah SWT kepada Nabi Muhamad SAW, untuk mengatur manusia dengan penciptannya (dengan aqidah dan aturan ibadah), hubungan manusia dengan dirinya sendiri (dengan aturan akhlak, makanan, dan pakaian), dan hubungan manusia dengan manusia lainya (dengan aturan mu’amalah dan uqubat/ sistem pidana). (An-Nabhani, 2001)
Secara garis besar, berdasarkan tinjauan ideologi yang melandasi hubungan keduanya, terdapat 3 (tiga) paradigma hubungan antara agama dan IPTEK, (yahya Farghal, dikutip dalam M. Shiddiq Al jawi 2005), yaitu:
a. Paradigma Sekuler
Paradigma Sekuler yaitu paradigma yang memandang agama dan IPTEK terpisah satu sama lain. Sebab dalam ideologi sekularisme bbgarat, agama telah dipisahkan dari kehidupan (fashl al-din and al-hayah). Agama tidak dinafikan eksistensinya, tetapi hanya dibatasi peranannya dalam hubungan pribadi manusia dengan Tuhannya. Agama tidak mengatur hal umum atau publik, maka dari itu paradigma ini memandang agama dan IPTEK tidak bisa dicampuri dan mengintervensi yang lainya. Agama dan IPTEK sama sekali terpisah baik secara otonologis (berkaitan dengan pengertian atau hakikat suatu hal), epistemologis (berkaitan dengan cara memperoleh pengetahuan), dan aksiologis (berkaitan dengan cara menerapkan pengetahuan).
b. Paradigma Sosialis
Paradigma Sosialisyaitu paradigma dari ideologi sosialisme yang menafsirkan eksitensi agama sama sekali. Agama itu tidak ada dus, tidak ada hubungan dan kaitan apapun dengan IPTEK. Iptek bisa berjalan secara idependen dan lepas secara total dari agama. Paradigma ini mirip dengan paradigma sekuler diatas, tapi lebih ekstrem. Dalam paradigma sekuler, agama berfungsi secara sekularistik, yaitu dinafikan keberadaanya, tapi hanya dibatasi paranannya dalam hubungan vertikal manusia-tuhan. Sedangkan dalam paradigma sosialis, agama dipandang secara ateistik, yaitu dianggap tidak ada (in-exist)dan dibuang sama sekali dari kehidupan.
Berdasarkan paradigma inilah agama tidak ada sangkut pautnya dengan IPTEK. Seluruh bangunan ilmu pengetahuan dalam paradigma sosialisdi dasarkan pada ide dasar materialisme, khususnya materialisme dialektis.
c. Paradigma Islam
Paradigma Islam yaitu paradigma yang memandang bahwa agama adalah dasar dan pengatur kehidupan. Aqidah Islam menjadi basis dari segala ilmu pengetahuan. Aqidah Islam yang terwujud dalam apa-apa yang terdapat dalam Al-quran dan Al-hadist menjadi idah fikrinya (landasan fikiran), yaitu suatu asas yang diatasnya dibangun seluruh bangunan fikiran dan ilmu pengetahuan manusia (An-nabhani, 2001)
Paradigma ini memerintahkan manusia untuk membangun segala pemikirannya berdasarkan aqidah Islam, bukan lepas dari aqidah itu. Ini bisa kita pahami dari ayat yang pertama kali turun (artinya):
“Bacalah dengan (menyebut) nama tuhanmu yang menciptakan”. (QS. Al-Alaq [96]: 1)
Ayat ini berarti manusia telah diperintahkan untuk membaca guna memperoleh berbagai pemikiran dan pemahaman. Tetapi segala pemikirannya itu tidak boleh lepas dari aqidah Islam, karena iqra haruslah dengan bismirabbika, yaitu tetap berdasarkan iman kepada Allah, yang merupakan asas aqidah Islam (Al-Qashash, 1995: 81).
Paradigma Islam ini menyatakan bahwa kata putus dalam ilmu pengetahuan bukan berada pada pengetahuan atau filsafat manusia yang sempit, melainkan berada pada ilmu Allah yang mencakup dan meliputi segala sesuatu ( Yahya Farghal, dikutip dalam M.siddiq Aljawi 2005). Firman Allah SWT:
Artinya: “Dan adalah (pengetahuan) Allah maha meliputi segala sesuatu”. (QS. Anisaa [4]: 126).
Itulah paradigma yang dibawa Rasulullah SAW (w. 632 M) yang meletakan aqidah Islam yang berasas Laa ilaaha illallah Muhammad Rasulullah SAW sebagai asas ilmu pengetahuan. Beliau mengajak, memeluk aqidah islam lebih dulu, lalu setelah itu menjadikan aqidah tersebut sebagai pondasi dan standar bagi berbagai ilmu pengetahuan. Dengan jelas kita tahu bahwa Rasulullah SAW telah meletakan aqidah Islam sebagai dasar ilmu pengetahuan, sebab beliau menjelaskan, bahwa fenomena alam adalah tanda keberadaan dan kekuasaan Allah, tidak ada hubungannya dengan nasib seseorang. Hal ini sesuai dengan aqidah muslim yang tertera dalam Al-Quran:
Artinya: “Sesungguhnya dalam penciptaan langit dan bumi, dan silih bergantinya malam dan siang terdapat tanda-tanda (kekuasaan Allah) bagi orang-orang yang berakal”.(QS. Al-Imran [3]: 190).
Inilah paradigma Islam yang menjadikan aqidah Islam sebagai dasar segala pengetahuan seorang muslim. Paradigma inilah yang telah mencetak muslim-muslim yang taat dan soleh, tetapi sekaligus cerdas dalam IPTEK. Itulah hasil dan prestasi cemerlang dari paradigma Islam ini yang dapat dilihat pada masa kejayaan IPTEK dunia Islam antara tahun 700-1400 M. Pada masa inilah dikenal nama Jabir bin Hayyan (w. 721) sebagai ahli kimia termasyhur, Al-Khawarzmi (w. 780) sebagai ahli matematika dan astronomi, Al-Battani (w. 858) sebagai ahli astronomi dan matematika, Al-Razi (w. 884) sebagai pakar kedokteran Ophtamologi, dan kimia. Tsabit bin Qurrah (w. 908) sebagai ahli kedokteran dan tekhnik, dan masih banyak lagi (tentang kejayaan IPTEK dunia Islam, lihat misanya: M. Natsir Arsyad, 1992; Hossein Bahreisj, 1995; Ahmed dkk, 1999; Eugene A. Myres 2003; A. Zahoor, 2003; Gunadi dan Shoelhi, 2003)
web developer, designer dan web master
Kebanyakan orang selalu berpedapat bahwa web designer, web developer dan webmaster adalah sama. Apakah benar? Dibawah ini akan kita ulas perbedaan antara ketiganya. Dimana letak perbedaan yang sebenarnya?
Web Developer
Web developer adalah seseorang yang menciptakan aplikasi berbasis web dengan menggunakan bahasa pemrograman. Pada dasarnya, web developer membuat berbagai hal “terjadi” pada sebuah website. Peran web developer adalah sebagai penghubung dari semua sumber daya yang akan digunakan pada sebuah website, mulai dari pemanggilan database, membuat halaman website yang dinamis, hingga mengatur cara pengunjung untuk berinteraksi dengan elemen-elemen dari website tersebut.
Seorang web developer yang handal akan terbiasa dengan bahasa pemrograman, baik itu di sisi server ( server-side scripting ) maupun disisi client ( client-side scripting ). Dan jangan lupa dengan aspek database yang akan digunakan. ? Berikut adalah bagian aplikasi yang harus dipahami oleh seorang web developer.
• Client-side: JavaScript
• Server side: ASP, ASP.NET, Java, Perl, PHP, Python, Ruby, dsb.
• Databases: MySQL, Oracle, dsb.
Aspek tampilan menjadi sisi yang agak “terpinggirkan” oleh web developer. Pada umumnya setelah scripting dari aplikasi web telah selesai dibuat, web developer akan menyerahkan pekerjaannya kepada web designer untuk menciptakan tampilan yang baik.
Web Designer
Web designer adalah seseorang yang bekerja dengan unsur-unsur visual pada suatu halaman web. Dia adalah orang yang membuat wajah halaman web tampak begitu “cantik”. Para web design mengintegrasikan komponen seperti gambar, file flash, atau multimedia ke dalam halaman web untuk menambah pengalaman visual user, atau untuk melengkapi content page.
Pemahaman tentang Client-side scripting, HTML, CSS, cara memanipulasi image dan animasi merupakan beberapa hal yang dikuasai oleh web designer.
Berikut adalah bagian hal yang harus dipahami oleh seorang web designer:
• Client-side scripting: JavaScript
• Server-Side scripting: PHP, ASP, dsb.
• Cascading Style Sheets
• HTML
• Manipulasi image : Adobe Photosop, GIMP, Corel Draw, dsb.
• Animasi, biasanya berupa flash.
Web designer biasanya bekerja dalam tim untuk memastikan sebuah tampilan website dapat membuat aplikasi web bekerja dengan baik. Keterampilan tambahan berupa komunikasi, tentu akan menjadi sangat berguna bagi para web designer.
Sisi lain yang juga harus dipahami oleh web designer adalah usability / kegunaaan, standar W3C untuk HTML dan CSS dan kompabilitas tampilan pada browser yang berbeda.
Webmaster
Webmaster merupakan gabungan dari keduanya, bahkan webmaster juga bertugas untuk memelihara aplikasi web yang digunakan. Sebagai catatan tambahan, webmaster mungkin juga bertanggung jawab untuk optimisasi mesin pencari ( SEO ), mengisi content pada website, hingga ‘memasarkan’ website tersebut.
Dalam kelompok kerja yang lebih besar, webmaster akan lebih banyak menjadi manager dari sebuah web-based project, mengatur pekerjaan web developer dan web designer, hingga melakukan pengujian terhadap usability dari aplikasi web yang dibuat.
Bagi seorang web developer, kemampuan logis sangat dibutuhkan untuk mengatur alur aplikasi web yang dibuat. Sedangkan web designer membutuhkan kemampuan artistik dan kreatifitas. Dan bagi seorang webmaster, tentu akan membutuhkan kemampuan logis, artistik serta pengalaman yang memadai dibidangnya
mengatasi bluescreen windows 7
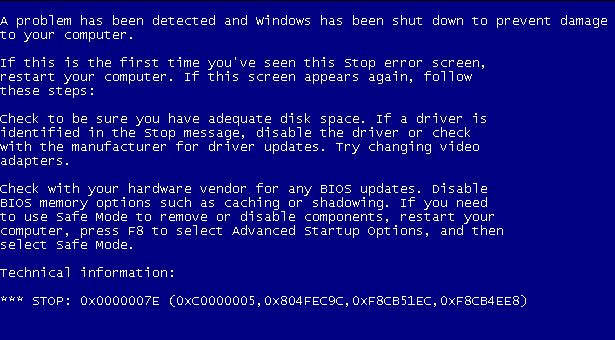
Cara Memperbaiki Blue Screen Windows 7

“Blue Screen Of Death (BSOD)” terjadi karena adanya critical error pada Sistem Operasi Windows yang menyebabkan semua aplikasi yang sedang berjalan terpaksa harus dihentikan. Dalam kesempatan ini saya akan berbagipengalaman tentang beberapa tips cara memperbaiki komputer yang mengalami BlueScreen
Terkadang untuk kita para pemula, atau orang baru pada dunia komputer merasa sangat kesal dan sedikit merasa takut sih.Nah disini akan saya berbagi pengalaman tentang menghadapi masalah pada windows dimana tiba-tiba layar berubah menjadi biru yang biasa disebut oleh orang yang berkecimpung didunia IT (BlueScreen).
Pertama-tama jika sobat semua menghadapi masalah seperti yang tadi saya ceritakan sikap yang pertama yang kita lakukan adlah jangan panik, apalagi jika sobat semua melihat screen yang bertuliskan Dumping memory, don’t panic (heheheh maksudnya slow ) jangan heboh trus bilang memory RAM rusak atau Windows 7 product jelek.
Sebenarnya langkah yang dilakukan adalah sederhana, pertama restart computer anda, lalu tunggu computer booting ulang. Wah koq blue screen lagi, ups jangan langsung marah yah, coba matikan computer anda , Tekan Power button pada computer , dan tahan sampai computer bener-bener off.Kemudian hidupkan lagi computer, ketika booting tekan F8 dan dan tunggu nanti anda akan masuk pada jendela pilihan booting, nah disini pilih booting dengan safe mode, tunggu sampai windows booting dengan safe mode. Nah sekarang anda sudah masuk ke operasi system safe mode.Langkah selanjutnya klik start windows pilih control panel >> system & security >> action Center >>recovery >>open System restore >> next >> next >> finish >> yes. Tunggu dan biarkan windows restart otomatis, setelah itu windows akan booting lagi, nah sekarang windowsnya sudah bisa booting lagi dengan normal dan tidak blue screen lagi atau dumping memory.
Nah jika Cara yang diatas tidak juga bisa menyelesaikan masalahnya cobara cara yang lain yaitu.
Repair System Operasi Windows
Adakalanya BlueScreen terjadi karena ada beberapa file Windows yang corrupt, untuk mengatasinya cara yang paling gampang adalah dengan melakukan Repair pada sistem operasi Windows, dengan menggunakan DVD Operasi Sytem Windows anda.
Dan jika Cara diatas juga belum bisa mengatasi masalah si biru tadi, sekarang coba cara yang lain yaitu,
Memeriksa Perangkat Hardware.
Yang pertama anda periksa itu adalah Hard disk, terkadang kondisi hard disk yang bad, atau kurang baik, bisa mengakibatkan Blue Screen, jika memang Hard disk baik baik saja, dan anda tidak menemukan kerusakan yang berarti ada baiknya anda memeriksa Memory RAM anda, Pastikan kalau RAM anda terpasang dengan baik, atau kalau memang dibutuhkan periksa RAM Anda dengan menjalankan program “Windows Memory Diagnostic”
Nah jika belum juga bisa mengatasinya, saya sarankan Anda untuk menganalisa apa yang menyebabkan sehingga computer Anda Blue Screen,klik saja disini untuk mengetahui caranya
Selamat mencoba yah,,,semoga bermanfaat.
mengatasi adware android
Cara Menghentikan Iklan yang Muncul di Smartphone Android
Bagaimana cara menghentikan atau menghapus iklan pada smartphone Android? – Mungkin bagi sebagian orang telah mengetahui bahwa OS Android merupakan salah satu platform untuk menjalankan aplikasi smartphone yang bersifat open source. Sehingga smartphone yang berbasis android didukung oleh berbagai macam game dan juga aplikasi yang anda butuhkan secara gratisan yang telah tersedia di Play Store. Lalu bagaimana cara para developer (pengembang aplikasi) tersebut mendapatkan keuntungan dari aplikasinya?
Pada Play Store anda pasti pernah melihat beberapa aplikasi berbayar atau premium, nah salah satu penghasilan developer didapat dari jumlah nominal hasil pembelian aplikasi tersebut. Terus untuk aplikasi gratis gimana? Mungkin anda akan berfikir para developer akan rugi, namun sebenar mereka sama sekali tidak dirugikan bahkan malah diuntungkan. Kenapa? Karena nantinya aplikasi tersebut akan muncul sebuah iklan, sedangkan untuk aplikasi yang berbayar tidak akan muncul sebuah iklan.
Nah sekarang sudah terjawabkan kenapa banyak sekali iklan-iklan yang muncul pada smartphone Android khususnya pada aplikasi gratisan. Di satu sisi iklan itu menguntungkan para developer, namun disisi lain mungkin anda merasa terganggu dengan adanya iklan tersebut. Kali ini kami akan memberikan tips bagaimana cara menghilangkan atau menghentikan iklan-iklan tersebut menggunakan sebuah aplikasi.

Untuk menghilangkan iklan memerlukan sebuah aplikasi yang bernama dFree, diaman Aplikasi tersebut nantinya dapat menghilangkan iklan yang muncul pada game ataupun aplikasi yang lainnya.
- Pertama-tama anda harus men download AdFree pada Google Play
- Kemudian klik Open lalu dijalankan aplikasi tersebut
- Lalu anda berikan ijin untuk akses SuperUser.
- Terus Pilih Boot Normally.

- Aplikasi ini nantinya akan mensyaratkan para penggunanya untuk mendaftar terlebih dahulu.
- Kemudian akan muncul gambar seperti dibawah ini, dan isi/centang sesuai yang terlihat pada gambar

- Setelah selesai, klik Download & Install Host.
- Terakhir Tap OK lalu sukses

Sekarang anda dapat leluasa dalam menjalankan aplikasi yang sedang anda operasikan, karena iklan-iklan tidak akan muncul lagi di handset anda. Demikian tips dan trik yang dapat kami sampaikan, semoga bermanfaat.
how to make dawet ayu banjarnegara
RESEP PRAKTIS (MUDAH) MEMBIKIN ES DAWET AYU KHAS BANJARNEGARA NIKMAT
Bahan-bahan dasar membuat minuman segar es dawet ayu Banjarnegara :
– Tepung beras 250 gram
– Tepung tapioka 250 gram
– Air sari daun pandan 100 ml
– Air matang 600 ml
– Es batu serut secukupnya
Bahan santan untuk es dawet ayu Banjarnegara :
– Santan 1 liter
– Daun pandan 3 lembar
– Garam ½ sendok teh
Bahan larutan gula merahnya :
• Gula merah aren 500 gram, disisir
• Gula putih 50 gram
• Air 250 ml
Cara membuat / mengolah es dawet ayu banjarnegara yaitu :
1. Terlebih dahulu campurkan tepung beras, tepung tapioka, daun pandan serta air. Aduk rata. Direbus sampai mengental.
2. Cetak adonan dawet menggunakan alat cetak dawet. Kerjakan hingga adonan habis. Letakkan wadah berisi air hangat dibawah cetakan dawet supaya hasil cetakan dawetnya bagus dan tidak menggumpal. Sisihkan.
3. Membuat kuah santannya yaitu rebus santan, daun pandan dan garam sampai mendidih sambil terus diaduk aduk supaya santannya tidak pecah. Angkat dan dinginkan. Sisihkan.
4. Membuat larutan gula merahnya yaitu rebus air, gula merah serta gula putih hingga mendidih. Aduk rata. Angkat dan dinginkan.
5. Cara menyajikan es dawet ayu banjarnegara yaitu siapkan gelas, lalu masukkan dawet secukupnya, kemudian siram dengan kuah santannya dan tuangkan larutan gula merahnya. Tambahkan es batu serut.
6. Es dawet ayu banjarnegara siap disajikan.
Demikianlah tips resep minuman segar dari kami tentang bagaimana cara membuat (membikin) minuman segar es dawet ayu khas Banjarnegara yang enak, manis, lezat dan nikmat. Mudah – mudahan artikel singkat ini bisa menambah perbendaharaan resep masakan anda serta menjadikannya sebagai minuman pilihan yang akan anda hidangkan kepada keluarga anda di rumah. Semoga bermanfaat, selamat mencoba.
dampak internet bagi pengguna
Pengaruh Internet, Manfaat Internet Serta Dampak Positif dan Negatif Internet Bagi Penggunanya
Pengaruh Internet –Sebenarnya, berbicara masalah positif dan negative, semua hal apapun pasti ada dampak positif dan negative, ada sebab – ada akibat. Namun semua itu kembali pada para penggunanya, bagaimana mereka memanfaatkannya. Bagi kalangan awam atau orang-orang tua yang hidup di pedasaan, berasumsi dunia internet identik dengan hal-hal yang berbau negative. Sehingga dengan asumsi tersebut mereka para orang tua khususnya melarang anaknya untuk mengakses internet.
Ada kejadian nyata di salah satu kecamatan desa KutuBlog, disitu baru ada yang mendirikan warnet, tidak sampai satu minggu operasi, masyarakat setempat dari kalangan umum dan kiyai melarang warnet tersebut beroperasi alias harus di tutup, karena menurutnya dengan internet nantinya anak-anak dengan mudah dapat melihat hal-hal yang seharusnya tidak boleh dilihat.
Sebenarnya penggunaan internet tidak hanya mempunyai dampak positif, tetapi juga banyak terdapat dampak negative. Internet memberikan manfaat yang begitu besar tetapi di lain pihak internet menjadi suatu media informasi yang tidak mudah untuk di batasi. berbagai macam informasi dalam berbagai bentuk dan tujuan bercampur menjadi satu di mana untuk mengaksesnya hanya perlu satu sentuhan jari saja.
Berbagai informasi dengan mudah didistribusikan kepada pemakai internet. Terlepas dari dampak yang mungkin akan timbul, internet tetap merupakan suatu teknologi baru di bidang komputer dan komunikasi yang mampu memberikan berbagai kemudahan bagi para pemaikainya. Dalam beberapa tahun ke depan dapat di pastikan bahwa internet akan menjadi tulang punggung perkembangan komputer.
Dampak Positif Internet
Internet telah banyak membantu manusia dalam segala aspek kehidupan sehingga internet mempunyai andil penuh dalam kehidupan sosial. Dengan adanya internet apapun dapat kita lakukan baik positif maupun negative.
Internet sebagai media komunikasi, merupakan fungsi internet yang paling banyak digunakan dimana setiap pengguna internet dapat berkomunikasi dengan pengguna lainnya di seluruh dunia. Media pertukaran data, dengan menggunakan email, newsgroup, ftp dan www (world wide web – jaringan situs-situs web) para pengguna internet di seluruh dunia dapat saling bertukar informasi dengan cepat dan murah.
Media untuk mencari informasi atau data, perkembangan internet yang pesat, menjadikan www sebagai salah satu sumber informasi yang penting dan akurat. Kemudahan memperoleh informasi yang ada di internet sehingga manusia tahu apa saja yang terjadi. Bisa digunakan sebagai lahan informasi untuk bidang pendidikan, kebudayaan, dan lain-lain.
Dampak Negatif Internet
1. Cybercrime Adalah kejahatan yang di lakukan seseorang dengan sarana internet di dunia maya yang bersifat.
• Melintasi batas Negara
• Perbuatan dilakukan secara illegal
• Kerugian sangat besar
• Sulit pembuktian secara hukum
Bentuk-bentuk cybercrime sebagai berikut :
Hacking – Usaha memasuki sebuah jaringan dengan maksud mengeksplorasi atupun mencari kelemahan system jaringan.
Cracking – Usaha memasuki secara illegal sebuah jaringan dengan maksud mencuri, mengubah atau menghancurkan file yang di simpan padap jaringan tersebut.
2. Parnografi
Anggapan yang mengatakan bahwa internet identik dengan parnografi, memang tidak salah. Dengan kemampuan penyampaian informasi yang dimiliki internet, pornografi pun merajalela.Untuk mengantisipasi hal ini, para produsen ‘browser’ melengkapi program mereka dengan kemampuan untuk memilih jenis home-page yang dapat di-akses.Di internet terdapat gambar-gambar pornografi dan kekerasan yang bisa mengakibatkan dorongan kepada seseorang untuk bertindak kriminal.
3. Violence And Gore
Kekejaman dan kesadisan juga banyak ditampilkan. Karena segi bisnis dan isi pada dunia internet tidak terbatas, maka para pemilik situs menggunakan segala macam cara agar dapat ‘menjual’ situs mereka. Salah satunya dengan menampilkan hal-hal yang bersifat tabu.
4. Penipuan
Hal ini memang merajalela di bidang manapun. Internet pun tidak luput dari serangan penipu. Cara yang terbaik adalah tidak mengindahkan hal ini atau mengkonfirmasi informasi yang Anda dapatkan pada penyedia informasi tersebut.
5. Carding
Karena sifatnya yang ‘real time’ (langsung), cara belanja dengan menggunakan Kartu kredit adalah carayang paling banyak digunakan dalam dunia internet. Para penjahat internet pun paling banyak melakukan kejahatan dalam bidang ini. Dengan sifat yang terbuka, para penjahat mampu mendeteksi adanya transaksi (yang menggunakan Kartu Kredit) on-line dan mencatat kode Kartu yang digunakan. Untuk selanjutnya mereka menggunakan data yang mereka dapatkan untuk kepentingan kejahatan mereka.
6. Perjudian
Dampak lainnya adalah meluasnya perjudian. Dengan jaringan yang tersedia, para penjudi tidak perlu pergi ke tempat khusus untuk memenuhi keinginannya. Anda hanya perlu menghindari situs seperti ini, karena umumnya situs perjudian tidak agresif dan memerlukan banyak persetujuan dari pengunjungnya.
7. Mengurangi sifat sosial manusia karena cenderung lebih suka berhubungan lewat internet daripada bertemu secara langsung (face to face). Dari sifat sosial yang berubah dapat mengakibatkan perubahan pola masyarakat dalam berinteraksi.Kejahatan seperti menipu dan mencuri dapat dilakukan di internet (kejahatan juga ikut berkembang). Bisa membuat seseorang kecanduan, terutama yang menyangkut parnografi dan dapat menghabiskan uang karena hanya untuk melayani kecanduan tersebut.
Manfaat Internet Bagi Remaja
1. Manfaat Umum
Berdasarkan suvey di Amerika Serikat membuktikan jika berselancar di dunia maya, bermain game online, dan bermain situs jejaring sosial justru baik bagi perkembangan remaja. Digital Youth Project yang disponsori MacArthur Foundation selama tiga tahun berhasil membuktikan internet baik bagi perkembangan remaja. Proyek yang dilakukan selama tiga tahun itu melibatkan 800 remaja dan orang tua untuk mengetahui peningkatan kemampuan teknologi remaja. Hal ini juga mematahkan anggapan para orangtua yang menyatakan bermain internet
hanya membuang waktu saja.
2. Manfaat Internet Dalam Pendidikan
Internet merupakan sebuah layanan yang memudahkan kita menambah wawasan, berkomunikasi, dan juga memudahkan kita untuk mencari suatu bahan yang mungkin sulit dicari secara nyata. melalui akses dunia maya internet ini, kita dapat menambah wawasan, berkomunikasi jarak jauh dan juga mencari informasi yang sangat kita butuhkan. Dalam dunia pendidikan internet dapat membantu siswa untuk mengakses berbagai informasi dan ilmu pengetahuan serta sharing riset antarsiswa terutama dengan mereka yang berjauhan tempat tinggalnya.
3. Dampak Negatif
Internet, kata yang tidak asing di telinga setiap orang, terutama para remaja yang senantiasa bergaul dengan mewahnya dunia yang berteknologi, mewah, dan praktis, Internet bisa didapatkan dimanapun kita berada, dengan bermodalkan telepon selular yang memiliki koneksi internet, internet dapat diakses dengan mudahnya melalui telepon selular dimanapun kita berada, atau jika tidak, di setiap sudut kota pasti terdapat sebuah warung yang menjual jasa internet atau yang biasa disebut dengan “warnet”, dengan adanya internet, akses atau jalan terhadap penyampaian informasi-informasi yang ada didunia ini dapat diambil dengan mudahnya seraya membalikkan tangan atau mengejapkan mata, banyak ilmu pengetahuan yang begitu melimpah disana, informasi mengenai apapun dapat kita temukan di jagat internet ini, para remaja tidak luput dengan yang namanya informasi dan ilmu pengetahuan, internet ini adalah media yang paling efektif dan mudah untuk didapatkan dan diakses oleh siapa saja dimanapun, walaupun tak dapat dipungkiri bahwa karena adanya kebebasan ini dapat terjadi pula penyalahgunaan fasilitas internet sebagai sarana untuk kriminalitas atau asusila.
Para pelajar yang baru mengenal internet biasanya menggunakan fasilitas ini untuk mencari hal yang aneh-aneh. Seperti gambar-gambar yang tidak senonoh, atau video-video aneh yang bersifat “asusila” lainnya yang dapat mempengaruhi jiwa dan kepribadian dari siswa itu sendiri, sehingga siswa terpengaruh dan mengganggu konsentrasinya terhadap proses pembelajaran disekolah, namun demikian tidak semua siswa melakukan hal yang demikian, hanya segelintir pelajar yang usil saja yang dapat melakukannya karena kurang memiliki rasa tanggungjawab terhadap diri pribadi dan sekitarnya, namun pada umumnya internet digunakan oleh setiap pelajar untuk mencari atau mendapatkan informasi.
Hal ini dapat menjadi sebuah motivator terhadap pelajar untuk terus berkembang dan juga dapat berfungsi sebagai penghancur (generasi muda), remaja adalah makhluk yang rentan terhadap perubahan disekitarnya, dia akan mengikuti hal yang paling dominan yang berada didekatnya jadi kemungkinan terjadinya perubahan yang drastis dalam masa-masa remaja akan mendorong kearah mana remaja itu akan berjalan, kearah positif atau negative tergantung dari mana di memulai.
Remaja yang kesehariannya bergaul dengan internet akan lebih tanggap terhadap perubahan informasi disekitarnya karena ia terbiasa dan lebih mengetahui tentang informasi-informasi tersebut sehingga dia lebih daripada yang lainnya. Tetapi selain itu, remaja yang memiliki kecenderungan pada hal yang negatif justru sebaliknya, dia akan nampak pasif karena hanya
diperbudak oleh kemudahan dan kayaan informasi dari internet tersebut.
Hello world!
Welcome to Jejaring Blog Unnes Sites. This is your first post. Edit or delete it, then start blogging!
