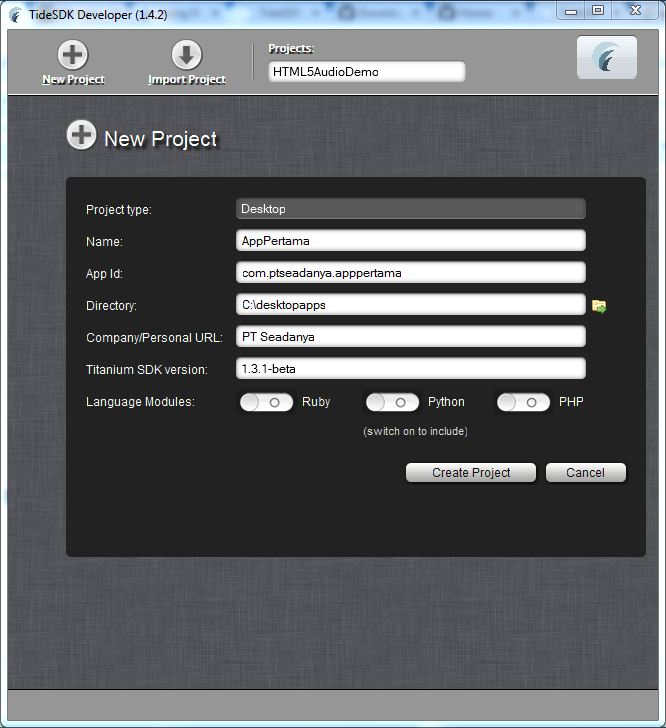
Setelah peralatan ada (peralatan telah terinstall semua) hal pertama yang kita lakukan adalah buka aplikasi TideSDK Developer ( Start > All Programs > TideSDK Developer > TideSDK Developer ), setelah terbuka aplikasinya klik “New Project” maka akan terbuka form seperti gambar di bawah ini :

Project Type = Secara default terisi Destop, dan tidak bisa diubah
Name = Nama aplikasi (usahakan untuk tidak menggunakan spasi)
App Id = Contoh pengisiannya bisa dilihat pada placeholder nya
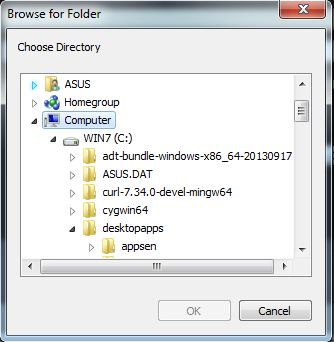
Directory = Untuk memudahkan anda tinggal klik icon sebelah kanan field directory, dan tinggal pilih dimana anda ingin menyimpan project nya, contoh :

Company/Personal URL = Bisa diisikan nama perusahaan atau url (situs) anda
Titanium SDK Version = Jangan mengubah isian ini, karena sudah terisi secara default
Language Module = Pilihan bahasa yang akan digunakan
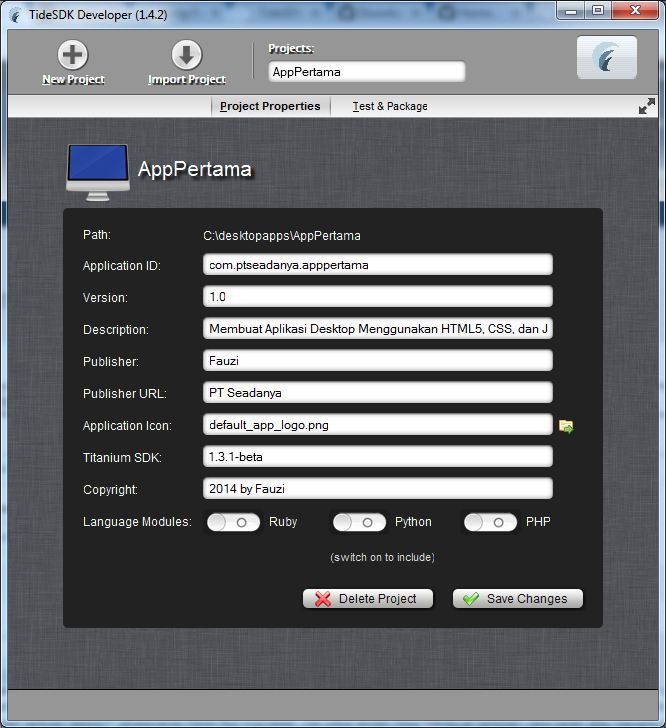
Karena kali ini kita akan mencoba untuk merancang aplikasi desktop menggunakan HTML, CSS dan Javascript maka untuk Pilihan “Language Module” bisa dikosongkan alias jangan pilih bahasa apapun. Setelah terisi semua form nya kemudian klik tombol Create Project, maka secara otomatis project anda akan dibuat dan menampilkan form seperti gambar di bawah ini :

Path = Alamat dimana project anda berada
Application ID = ID untuk aplikasi anda
Versi = Versi untuk aplikasi anda (bisa anda edit)
Description = Deskripsi tentang aplikasi anda
Publisher = Siapa yang mempublikasikannya
Publisher URL = Alamat URL atau Nama Perusahaan anda (Optional)
Application Icon = Secara default akan terisi “default_app_logo.png”
Titanium SDK = Secara default akan terisi 1.3.1-beta (jangan dirubah)
Copyright = Catatan copyright anda
Jika anda merubah beberapa isian silahkan untuk klik tombol Save Changes untuk menyimpan isian form nya.
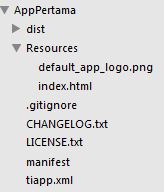
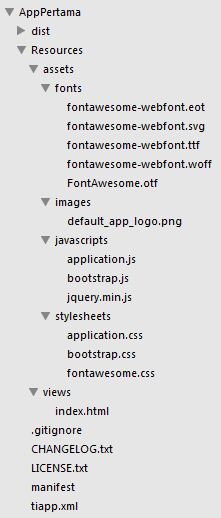
Selanjutnya kita lihat folder project kita (lihat path/alamat dimana project anda berada), secara default anda akan melihat struktur file project anda seperti gambar di bawah ini :

Folder dist pertama kali kosong,
Folder Resources adalah folder dimana kita akan mengisi file-file seperti file html, css, javascript, image dan lain-lain,
File .gitignore anda bisa membacanya disini tentang file gitignore
File CHANGELOG.txt bisa diisi catatan tentang perubahan pada aplikasi anda per versi
File LICENSE.txt bisa diisi catatan tentang lisensi aplikasi anda
File manifest berisi tulisan dari pengisian form pada saat pertama kali pembuatan aplikasi
File tiaap.xml berisi scripting seperti dibawah ini
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?xml version='1.0' encoding='UTF-8'?><!-- These values are edited/maintained by TideSDK Developer --><id>com.ptseadanya.apppertama</id><name>AppPertama</name><version>1.0</version><publisher>Fauzi</publisher><url>PT Seadanya</url><icon>default_app_logo.png</icon><copyright>2014 by Fauzi</copyright><!-- Window Definition - these values can be edited --><window><id>initial</id><title>App Pertama</title><br><width>700</width> <!-- lebar tampilan aplikasi anda --><br><max-width>3000</max-width> <!-- lebar maksimal jika aplikasi anda di resize --><br><min-width>0</min-width> <!-- lebar minimal jika aplikasi anda di resize --><br><height>500</height> <!-- Tinggi aplikasi anda --><br><max-height>3000</max-height> <!-- tinggi maksimal jika aplikasi anda di resize --><br><min-height>0</min-height> <!-- tinggi minimal jika aplikasi anda di resize --><br><fullscreen>false</fullscreen> <!-- false jika anda tidak ingin aplikasi anda fullscreen secara default, true untuk sebaliknya --><br><resizable>true</resizable> <!-- true jika aplikasi anda bisa di resize, false sebaliknya --><br><chrome scrollbars="true">true</chrome> <!-- true jika anda menginginkan adanya scroll, false sebaliknya --><br><maximizable>true</maximizable> <!-- true jika aplikasi anda ada tombol/bisa maximizable, false untuk mendisable --><br><minimizable>true</minimizable> <!-- seperti maximizable tapi ini untuk minimize aplikasi --><br><closeable>true</closeable> <!-- true untuk menampilkan tombol close, false sebaliknya --></window></ti:app> |
Agar struktur penempatan file project anda rapih saya menyarankan untuk mengikuti struktur file project nya seperti ini :

Untuk isian file-file (html, css, javascript dll) nya anda bisa ikuti seperti project saya di link ini : https://github.com/fauzieuy/AppPertama
Setelah project dan file-file anda terisi dan rapih seperti project saya, langkah selanjutnya mengetest project kita, caranya buka kembali aplikasi tideSDK Developer
1. Klik Import Project
2. Pilih Directory Project anda
3. Klik Test & Package
4. Klik Launch App
Tunggu sampai muncul jendela aplikasi anda seperti gambar di bawah ini :

Jika ingin ada perubahan pada koding/script, tutup dulu aplikasinya, ubah kode, kemudian Launch App kembali.
Sumber:https://jagocoding.com/tutorial/503/Membuat_Aplikasi_Desktop_Menggunakan_HTML_CSS_dan_Javascript

Recent Comments