Pengenalan Dasar CorelDraw
Memulai Coreldraw
1. Klik tombol Start > Program > Corel Graphic Suite X4 > Corel Draw

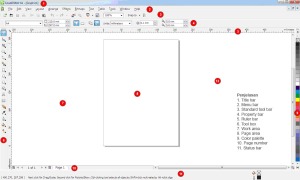
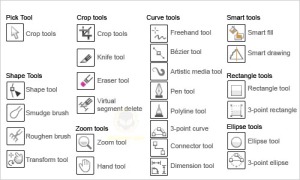
 Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:
Peralatan untuk mendesain di CorelDraw semua terdapat pada tool box (lihat interface pada point 6). Ada beberapa tool yang mempunyai tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya. Flyout selengkapnya ada pada gambar berikut:

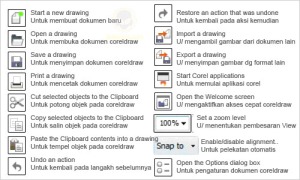
 Penjelasan
Penjelasan
- Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
Shape Tools
- Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
- Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
- Roughen Tool : Memberikan efek distorsi pada obyek.
- Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
Crop Tools
- Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
- Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
- Eraser Tool : Menghapus bagian tertentu dari obyek.
- Virtual Segment delete tool : Menghapus segmen secara virtual
Zoom Tools
- Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
- Hand Tool : Menggeser area kerja ke posisi tertentu.
Curve Tools
- Freehand Tool : Membuat obyek berupa garis bebas.
- Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
- Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
- Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
- Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
- 3-Point Tool : Membuat obyek garis dengan kurva 3 point.
- Connector Tool : Membuat obyek garis konektor secara interaktif
- Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
Smart Tools
- Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
- Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
Rectangle Tools
- Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
- 3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
Ellipse Tools
- Ellipse Tool : Membuat obyek lingkaran atau elips.
- 3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.
Penjelasan
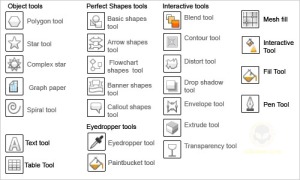
Object Tools
- Polygon Tool : Membuat obyek segi banyak.
- Star Tool : Membuat obyek-obyek bintang.
- Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
- Graph Paper : Membuat obyek menyerupai tabel.
- Spiral Tool : Membuat obyek spiral.
- Text Tool : Membuat obyek teks.
- Table Tool : Membuat tabel.
Perfect Shape Tools
- Basic Shapes Tool : Membuat obyek-obyek dasar.
- Arrow Shapes Tool : Membuat obyek-obyek anak panah.
- Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
- Banner Shapes Tool : Membuat objek-objek banner.
- Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
Eyedropper Tools
- Eyedropper tool : Mengambil sampel warna dari suatu obyek.
- Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
Interactive Tools
- Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
- Contour tool : Memberikan efek kontur pada obyek.
- Distort tool : Memberikan efek distorsi pada obyek.
- Drop shadow tool : Memberikan efek bayangan pada obyek.
- Envelope tool : Memberikan efek perubahan bentuk pada obyek.
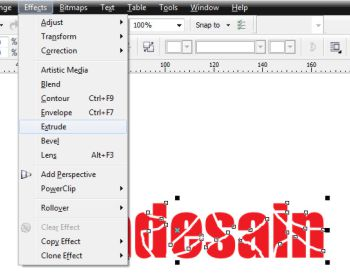
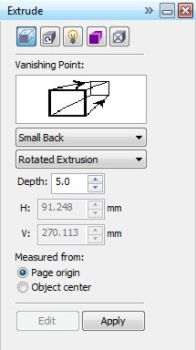
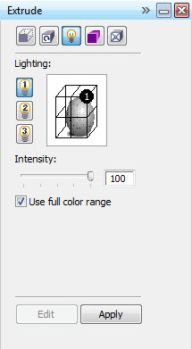
- Extrude tool : Memberikan efek tiga dimensi pada obyek.
- Transparency tool : Memberikan efek transparansi warna pada obyek.
Interactive Fiil Tools
- Fill tool : Mewarna objek dengan macam-macam metode.
- Mesh fiil tool : Mewarna bidang pada objek.
Outline Tools
- Outline color dialog : Memunculkan color outline tool.
- No outline : Menghilangkan outline.
- Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
- ½ point outline : Memberikan ukuran outline½ poin.
- 1 point outline : Memberikan ukuran outline1 poin.
- 2 point outline : Memberikan ukuran outline2 poin.
- 8 point outline : Memberikan ukuran outline8 poin.
- 16 point outline : Memberikan ukuran outline16 poin.
- 24 point outline : Memberikan ukuran outline24 poin.
- Color docker window : Memunculkan color docker windowuntuk outline.
- Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Pattern fill dialog : Memunculkan kotak dialog pola.
- Texture fill dialog : Memunculkan kotak dialog tekstur.
- Postscript fill dialog : Memunculkan kotak dialog postscript.
- No fill : Menghilangkan warna isi.
- Color docker dialog : Memunculkan color docker window untuk warna isi.
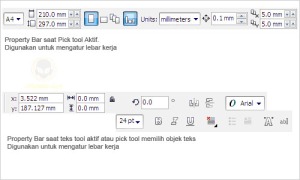
Property Bar