Sticky dalam Bahasa Indonesia artinya menempel. Dalam istilah website Sticky berarti berada di depan atau selalu mengikuti walaupun mouse terus di scroll. Sedangkan Sticky Widget Sidebar berarti membuat widget yang selalu menempel walaupun mouse kita scroll.
Untuk melihat DEMO, silahkan scroll ke bawah dan lihat ke kanan. Sobat akan menemukan widget yang selalu mengikuti, itulah yang disebut ‘Sticky Widget’
Untuk membuat Sticky widget ini, ada tiga langkah mudah, silahkan simak satu persatu
1. Menambakan kode CSS
2. Menambah kode JavaScript
Menambah kode CSS
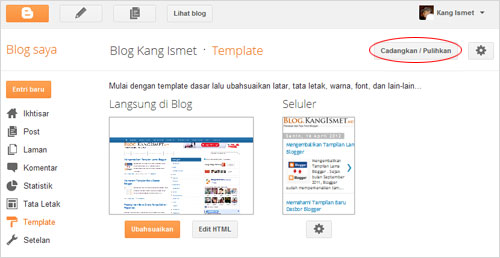
1. Login ke Blogger
2. Klik Template > Edit HTML
3. Tambahkan kode CSS di bawah ini di atas ]]></b:skin>
.sticky {
position:fixed;
top:10px;/* jarak dari atas*/
z-index: 100;
}
Tambahkan JavaScript
Simpan kode ini di atas </body>
<script type='text/javascript'>
$(document).ready(function() {
var stickyWidgetTop = $('#HTML7').offset().top;
var stickyWidget = function(){
var scrollTop = $(window).scrollTop();
if (scrollTop > stickyWidgetTop) {
$('#HTML7').addClass('sticky');
} else {
$('#HTML7').removeClass('sticky');
}
};
stickyWidget();
$(window).scroll(function() {
stickyWidget();
});
});
</script>Ganti #HTML7 dengan ID widget yang akan dibuat sticky.
Source : Blog.kangismet.net