Cara membuat disclaimer – Kebanyakan blog profesional memiliki privacy policy dan disclaimer. Kebijakan-kebijakan ini dapat menjadi sangat penting untuk blog Anda, karena privacy policy dan disclaimer menginformasikan pembaca Anda tentang beberapa aspek yang lebih legal dari situs Anda.
Namun membuat halaman disclaimer itu bukanlah pekerjaan mudah bagi kita yang tidak paham dengan hukum negara kita yaitu Indonesia. Maka untuk membuat halaman disclaimer, kita membutuhkan ahli hukum untuk menuliskan kebijakan-kebijakan tersebut. Namun jangan kuwatir, kali ini saya ingin berbagi tentang cara membuat diclaimer di blog atau website Anda secara gratis dengan bantuan situs generator.
Apa Itu Privacy Policy dan Disclaimer
Disclaimer merupakan sebuah aturan dan peraturan yang di buat oleh pemilik blog. Sama dengan privacy policy, Disclaimer itu di buat untuk menginformasikan aturan-aturan kepada pengunjung atau pembaca blog kita. Maka dengan cara membuat privacy policy dan disclaimer pada sebuah blog, akan memaksa pengunjung blog untuk mengikuti aturan-aturan yang telah kita buat.
Seperti yang kita tahu, privacy policy dan disclaimer sangat berperan penting untuk mendaftarkan blog kita menjadi publiser Google Adsense. Sebelum mendaftar sebagai publiser Adsense, google menyarankan untuk membuat disclaimer dan privacy policy sebelum mereka terima. Maka hukumnya wajib memasang diclaimer dan privacy policy di blog jika, blog Anda ingin di terima Google adsense.
Mengapa Penting Membuat Halaman Disclaimer dan Privacy Policy?
Kebanyakan blogger memiliki privasi policy dan disclaimer untuk menjaga informasi untuk diri sendiri dan pengunjung blog mereka. Hal ini untuk menjaga ulah para pengguna situs kita yang tidak bertanggung jawab. Maka dengan menambahkan halaman kebijakan dan aturan-aturan dapat membuat mereka beratanggung jawab apa yang mereka telah perbuat pada situs kita.
Kebijakan privasi membiarkan semua pembaca atau pengguna untuk tahu persis apa yang Anda lakukan dengan data mereka (pengunjung). Kurang lebihnya itulah pentingnya memiliki privacy dan disclaimer untuk menjaga seutuhnya situs kita, agar tidak terkena hukum di negara kita, tentu Indonesia yanng kita cintai ini.
Membuat Halaman Disclaimer
Cara membuat halaman disclaimer ini, kita menggunakan bantuan situs generator untuk membuat disclaimer dan privacy policy yaitu:
privacypolicyonlaine.com. Cara membuat disclaimer ini terhitung mudah dan tidak membutuhkan uang untuk membayar ahli hukum, karena membuat disclaimer ini gratis.
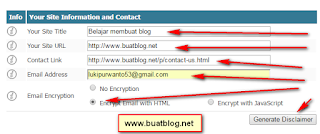
2. Pada halaman tersebut, silahkan isi formulir yang valid sesuai dengan situs atau blog Anda. Lihat contoh di gambar di bawah ini:
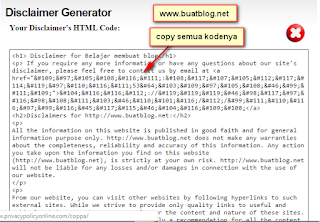
3. Setelah Anda mengisi formulir yang valid, klik pada Generte disclaimer untuk membuat disclaimer.
4. Pada halaman ini, copy semua kode disclaimer yang terdapat di situs tersebut untuk di pasang di blog, bisa sebuah website, blogger (blogspot) ataupun wordpress. Lihat contoh kode di gambar di bawah ini:
5. Pada tahap ini Anda sudah selesai dalam pembuatan disclaimer, tinggal menambahkan disclaimer di blog berdampingan dengan privacy policy Anda.
Karena situs ini menggunakan plaform blogger, maka saya membuat tutorial ini untuk Anda pengguna plaform blogger atau blogspot, untuk Anda yang menggunakan wordpres, Anda bisa mencari tutorial cara membuat disclaimer di wordpress pada pencarian google.
1. Silahkan masuk di dasboard blogger Anda. Kemudian klik pada Pages -> New Page. Lihat gambar di bawah ini:
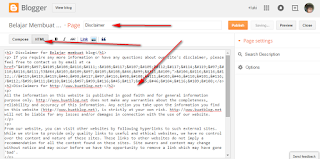
2. Setelah Anda masuk pada halaman baru, silahkan geser pada mode HTML, lalu pastekan kode disclaimer yang sudah Anda buat tadi. Lihat gambar: (saran buat judul sebelum memastekan kode tersebut).
3. Setelah selesai, silahkan pibliskan disclaimer tersebut dan selesai Anda membuat disclaimer. Untuk memunculkan disclaimer di menu, silahkan masukkan di menu.
Source : Buatblog.net